Делаем простую кнопку с помощью функции auto layout в фигме
В фигме есть очень полезная функция, о которой знает далеко не каждый даже опытный дизайнер - auto layout. Она не позволяет сделать что-то совсем новое, но зато облегчает жизнь дизайнеру, а потом еще и верстальщику. Попробуем auto layout на примере дизайна обычной кнопки:

У нас есть текст посередине прямоугольника с границами и скруглениями углов.
Дизайнеру подобное можно легко нарисовать с помощью rectangle компонента и text: рисуем прямоугольник, размещаем текст по центру и подгоняем внешний вид прямоугольника и текста по отдельности, ну и группируем это дело.
В свою очередь верстальщику необходимо будет добавить тег <button> на страницу, который из себя уже представляет текст в прямоугольнике, дальше верстальщик отдельно посмотрит в фигме стили для прямоугольника и отдельно для текста, а также расстояние текста от границ кнопки (с центрированием текста внутри кнопки не так всё просто).
Задача для обоих достаточно тривиальная и простая, но давайте теперь посмотрим как эту же кнопку можно сделать с помощью auto layout.
Дизайнеру потребуется один компонент text:

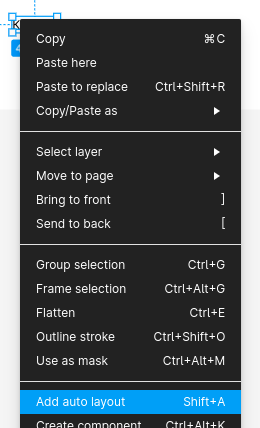
Дальше добавляем к этой кнопке auto layout:

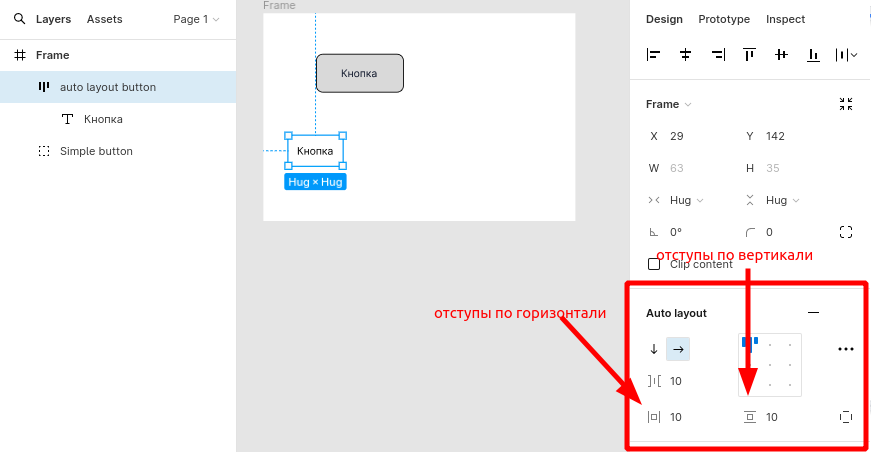
В панели справа появилась секция auto layout и уже сразу можно заметить, что появились отступы текста:

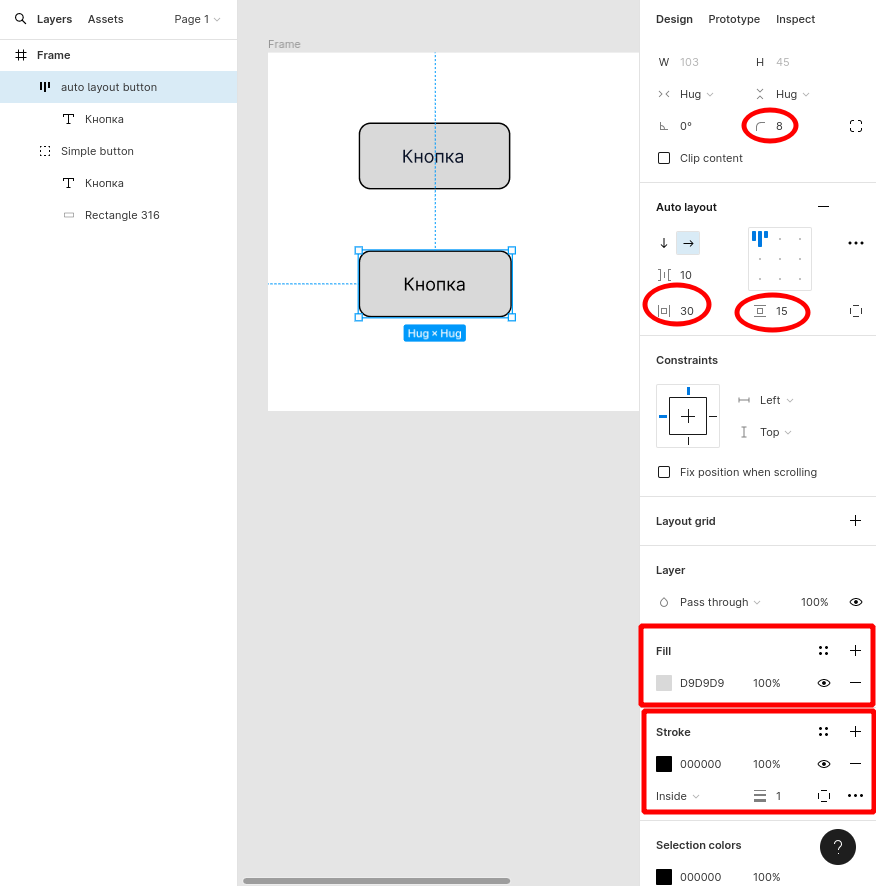
В этой же панели приводим нашу кнопку к точно такому же виду как и предыдущую:

Всё та же кнопка, которую мы нарисовали чуточку быстрее, регулируя свойства только одного элемента, а не двух.
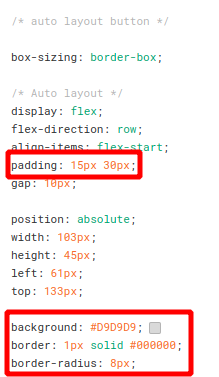
Для верстальщика работа также стала проще. Все стили прописаны у одного элемента и теперь не надо смотреть расстояние текста от границ:

Собственно, всё. Теперь простые кнопки можно рисовать быстрее, немного экономя этим своё время и время верстальщика.