Как менять стили google maps?
Данная инструкция будет полезна для дизайнера и/или для общего понимания, как устроена кастомизация google maps. Как именно применить стили к карте на вашем сайте - это отдельный вопрос, который не рассматривается ниже, только изменение внешнего вида.
Для начала в двух словах о том, как работает подключение карты на сайт: для использования карты необходимо зарегистрировать аккаунта разработчика, подключить ключ и дальше вставить код из документации гугла на сайт и где-то там указать этот ключ. По ключу гугл будет лимитировать обращения к карте (если у вас много пользователей, то вам может не хватить бесплатного тарифа и придется платить). Где-то в этом процессе разработчик может внести определенные настройки карты (ее приближение, изначальная область показа), нанести точки на нее, а также применить стили согласно дизайну.
Сама карта состоит из множества элементов (дороги, знаки, обозначение воды, административных единиц, текста для всего, точки и т.д.), которые гугл позволяет по отдельности спрятать или видоизменить. Тут сразу же напрашивается какой-нибудь визуальный конструктор, который позволит изменять отдельный элемент и сразу видеть, что получается на выходе. И такой есть, даже не один, но хороший, пожалуй, только один: https://mapstyle.withgoogle.com/
Упомяну еще один http://www.chengfolio.com/google_map_customizer и чем он плох: экспортировать результат можно в виде ссылки, в которой будут примененные стили, дальше разработчику придется вручную перебрать и конвертировать в нужный формат (json или параметры урла, об этом в самом конце), также были замечены проблемы со стилизацией шоссейных знаков - не применялись стили. Больше о нем сказать нечего, вернемся к https://mapstyle.withgoogle.com/
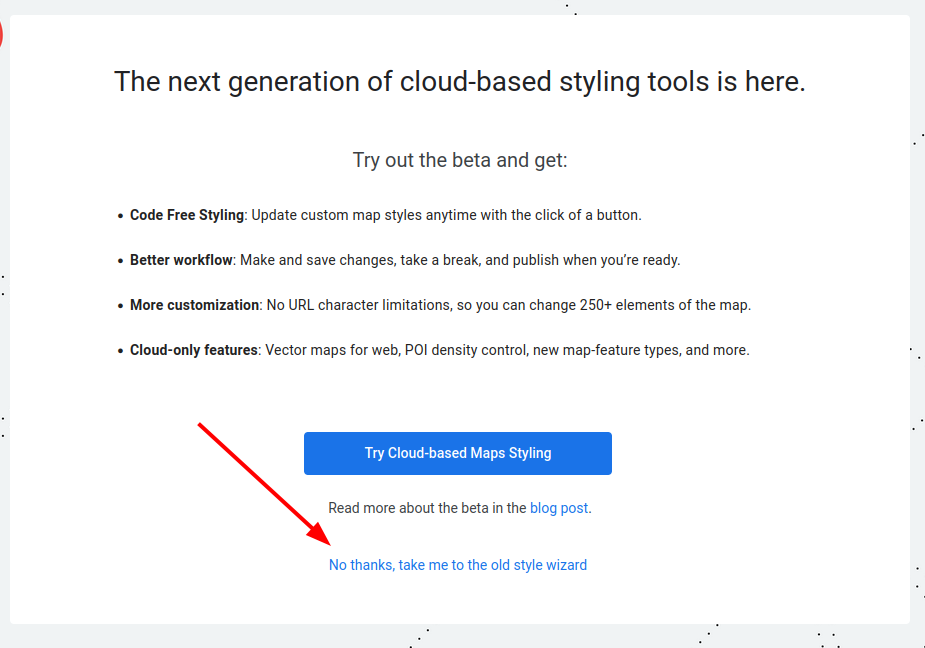
При заходе предлагается выбор пробовать cloud beta версию, либо использовать старый стиль. Возможно, к моменту прочтения будет только бета (которая уже станет не бета) и дальнейшие пару шагов станут не актуальны. Выбираем старый вариант редактирования.
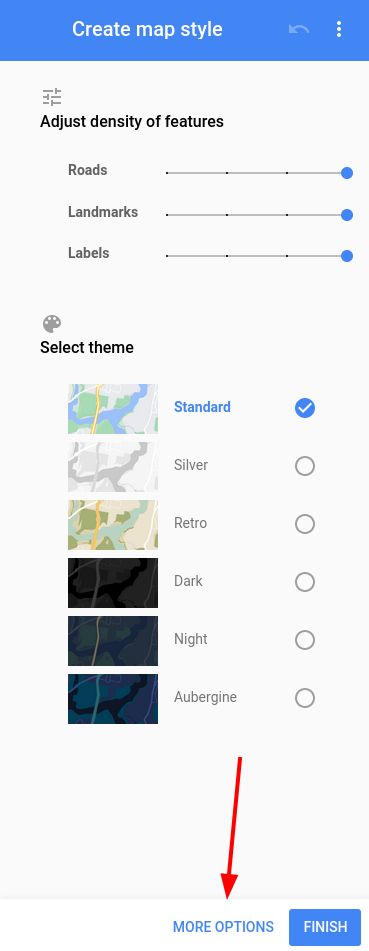
 Дальше слева есть возможность выбрать заготовленную тему. Можно выбрать любую, что максимально подходит под то, какие есть ожидания к внешнему виду, и для стилизации отдельных элементов необходимо нажать MORE OPTIONS:
Дальше слева есть возможность выбрать заготовленную тему. Можно выбрать любую, что максимально подходит под то, какие есть ожидания к внешнему виду, и для стилизации отдельных элементов необходимо нажать MORE OPTIONS:
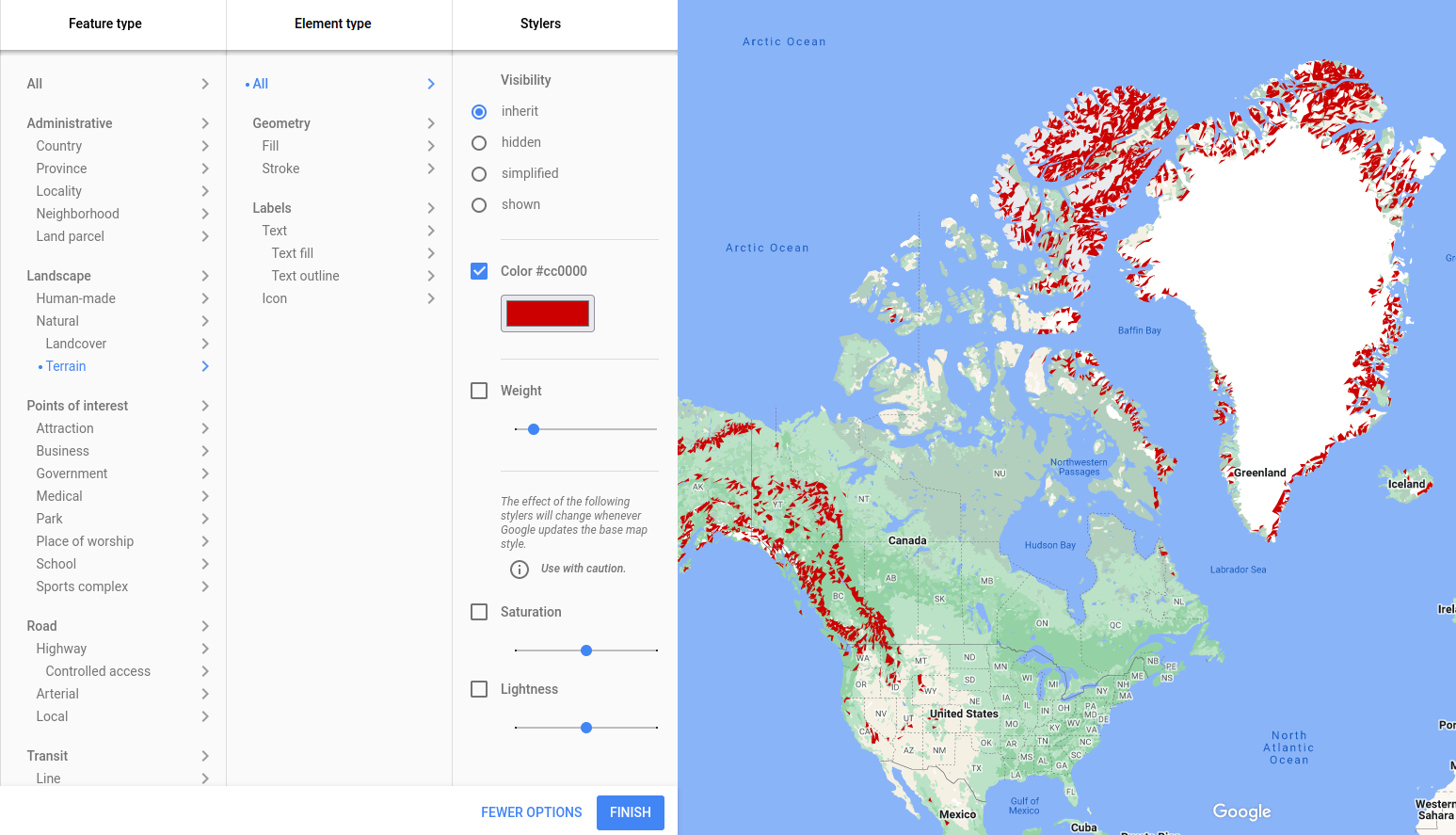
 А дальше уже процесс редактирования отдельных элементов карты. Что за что отвечает придется разобраться в процессе методом тыка или посредством гугления отдельных свойств =)
А дальше уже процесс редактирования отдельных элементов карты. Что за что отвечает придется разобраться в процессе методом тыка или посредством гугления отдельных свойств =)
 (на скриншоте красненьким подсвечены возвышенности)
(на скриншоте красненьким подсвечены возвышенности)
Когда карта уже будет выглядеть красиво, то необходимо сохранить это всё дело и передать разработчику. Есть две опции как можно применить стили с помощью кода: скопировать уже заготовленную ссылку или же использовать JSON. В Случае с сохранением JSON у вас остается возможность вернуться в конструктор позже, импортировать JSON и продолжить редактирование. Оба варианта сохранения находятся в одной модалке, для его отображения жмем FINISH, ну а дальше и так понятно, что к чему.
