Делаем пазл с помощью boolean property у компонентов
В фигме есть мощная опция создавать компоненты. Это позволяет создать один элемент, например, кнопку, которую можно скопировать в нескольких местах и потом при изменении самого компонента будут меняться также и все его копии. Также в компонентах можно создавать свойства, которые позволяют делать вариации, например, сделать выбор внешнего вида (закругленные края, размер, цвет) кнопки. В общем, при грамотном использовании компонентов можно экономить уйму времени на дизайне особенно чего-то масштабного.
Пока рассмотрим только одно свойство компонента: boolean property, которое позволяет по условию прятать определенные слои/элементы в компоненте. И делать будем это на составлении типичного пазла:

Создание детали пазла
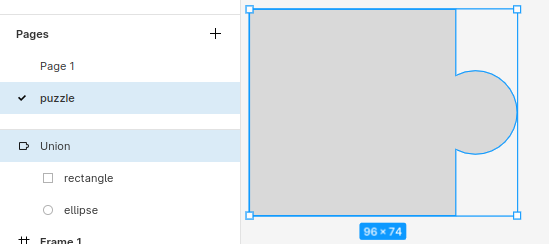
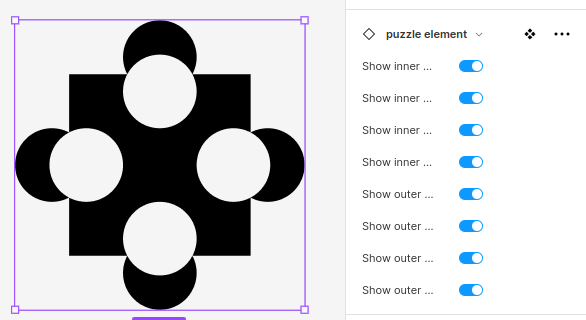
На изображении выше деталька пазла - это один компонент, в нем прописано 8 булевых свойств, с помощью которых можно задать, на какой из границ будет впуклость, выпуклость или ничего из этого (ровная сторона). Но сначала давайте разберемся как сделать самую простую детальку без компонентов:

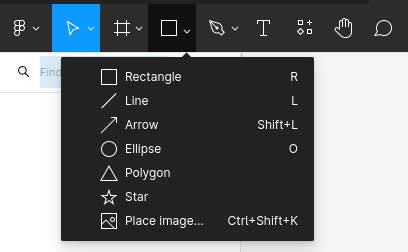
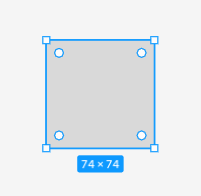
Для этого рисуем квадрат с помощью функции для рисования прямоугольника:

Небольшое напоминание школьной математики: у квадрата все стороны равны, поэтому растягиваем прямоугольник с одинаковой высотой и шириной. Важно соблюдать четность/нечетность сторон квадрата и диаметра круга (на следующем шаге). В фигме, как и во многих других программах для рисования, квадрат легко создается с помощью зажатия кнопки Shift.

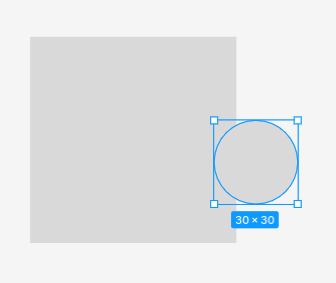
Для соединения выпуклости нам необходимо расположить сбоку круг (используем Ellipse + Shift). Вот здесь важно соблюдать четность или нечетность сторон: если размер стороны квадрата четное число, то и диаметр круга тоже должен быть четным.

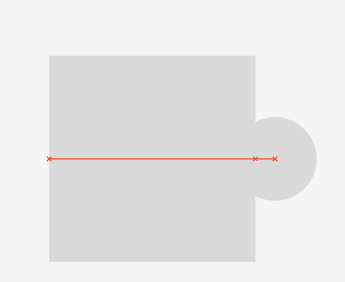
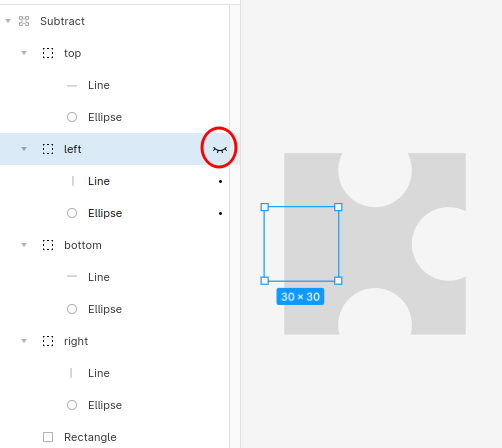
Кружок должен быть по центру, на скриншоте выше он явно не по центру. В фигме при перемещии элементов есть подсказки, относительно чего они [элементы] расположены:

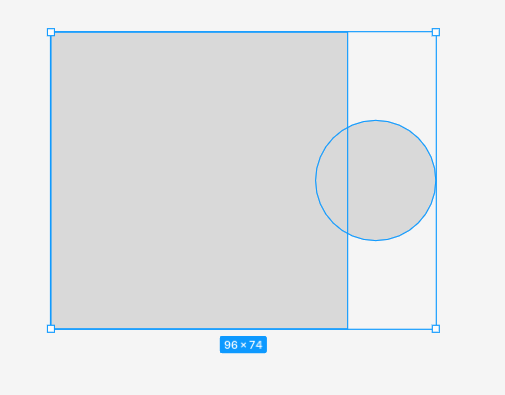
Либо можно выделить кварат и круг (зажимаем шифт и кликаем по обоим по очереди)

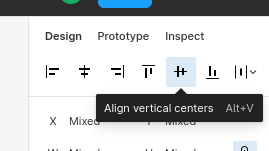
и в панели справа нажать вот эту кнопку:

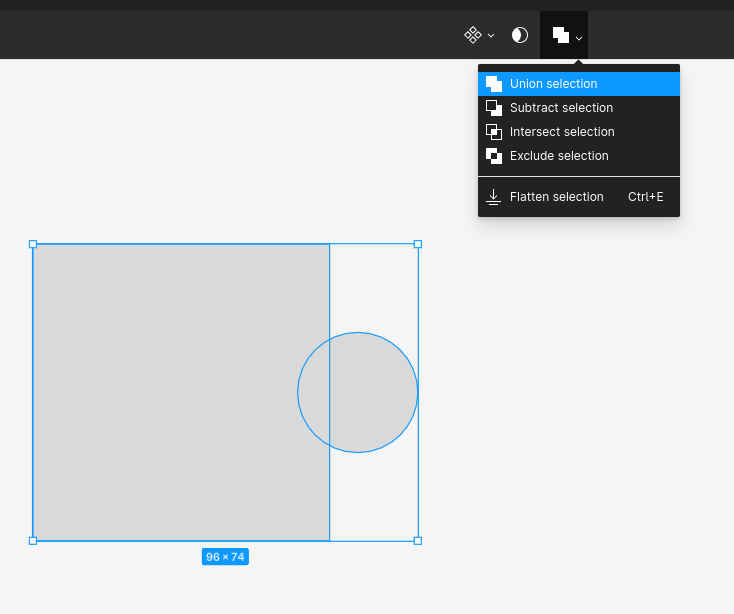
Теперь объединяем обе фигуры с помощью функции объединения вверху в центре окна фигмы:

И получается объединенный элемент:

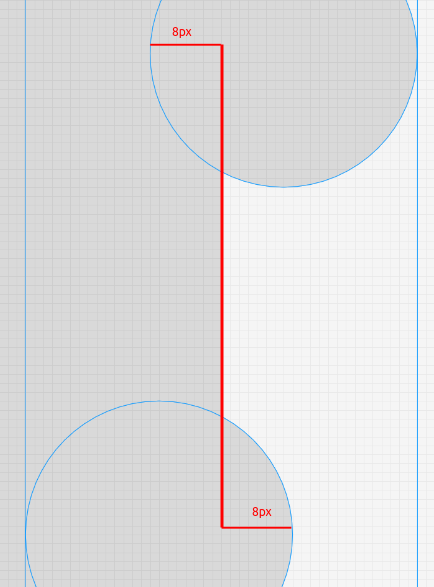
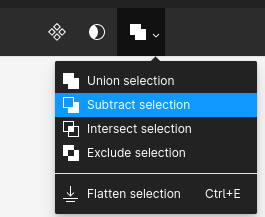
Для создания впуклости необходимо воспользоваться функций Substract selection и очень важно, чтобы кружок вылезал из нашего квадрата на столько же пикселей, на сколько он влезает в него при создании выпуклости, иначе детали пазла потом не сойдутся. В текущем примере это 8 пикселей.

Ну и немного скруглим углы, чтобы выглядело покрасивее:

Этим подходом не сложно создать детали с множеством разных соединений. Для создания всех видов деталей одного пазла потребуется нарисовать минимум 23 детальки при условии, что большинство из них мы будем крутить (rotate), чтобы получить еще варианты деталей. И, если потребуется что-то изменить, например, размер соединения, то придется менять его для каждой детали, в общем, можно знатно заколебаться. Благо в реальной жизни надо постараться найти такого заказчика, который попросит нарисовать пазл в фигме и потом придумает что-то в нем поменять, но изменение закругления кнопок на веб-странице, на которой размещено штук 30 этих кнопок с разными текстами - уже реалистичная задача. Так что продолжаем разбираться в компонентах.
Создание компонента
Итак, одна деталь пазла представляет из себя квадрат, в котором каждая из четырех сторон может быть в одном из трех состояний: есть соединение впуклость или выпуклость или нет соединения - сторона ровная. Впуклость и выпуклость создается с помощью кружка, который размещается по центру стороны квадрата и важно одинаковое расстояние для смещения этого круга внутрь или наружу.
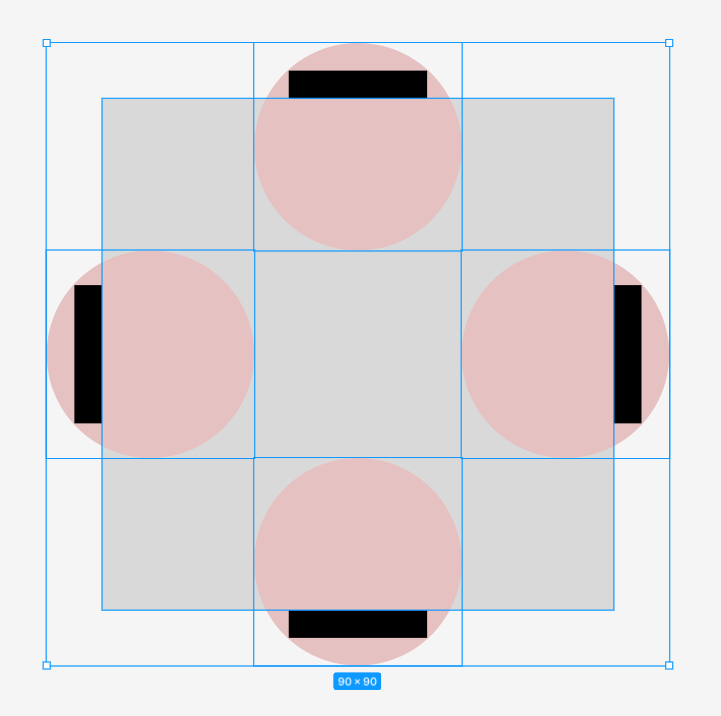
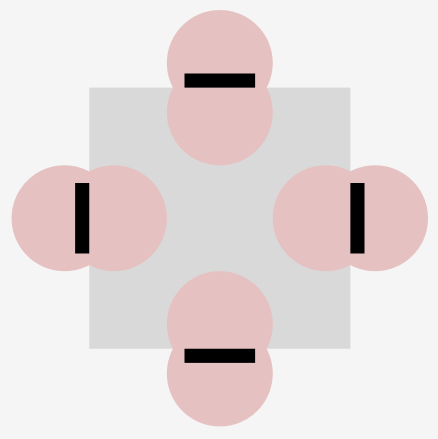
Давайте составим квадрат, в котором на всех сторонах есть кружки для выпуклостей:

Черные линии здесь добавлены для удобства размещения кружков. И вот так выглядит заготовка для впуклостей:

Возьмем заготовку для выпуклостей, сделаем вычитание (subtract) всех элементов (4 кружка из одного квадрата) и побалуемся с переключением видимости элемента:


Линии уже становятся невидимы, но всё еще есть в слоях - они были нужны исключительно для удобства размещения кружков, теперь их можно удалить и проименовать только кружки, но в инструкции далее они еще могут фигурировать.
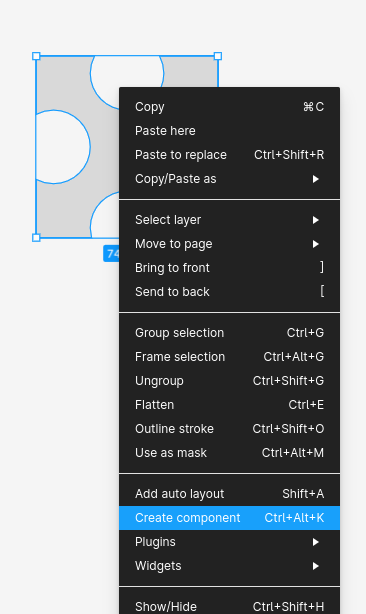
Теперь сделаем из комбинации этих элементов компонент. Для этого жмем правой кнопкой мыши на выделенной группе в слоях или на самой фигуре и там в меню жмем Create component:

Добавление логического свойства (boolean property)
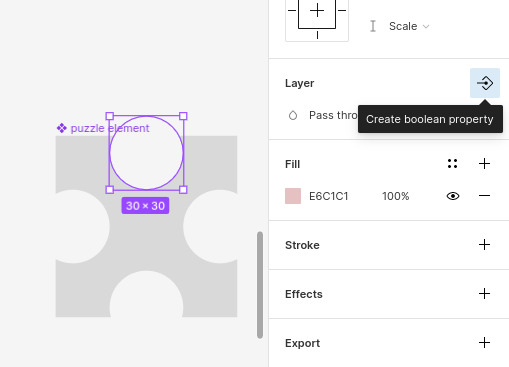
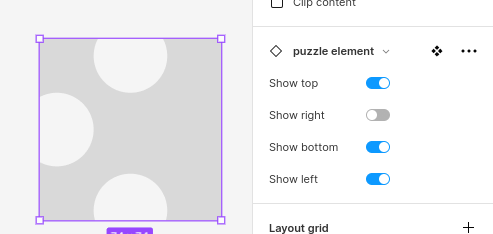
После того, как наша группа стала компонентом, у каждого элемента в правой панели появилась кнопочка Create boolean property:

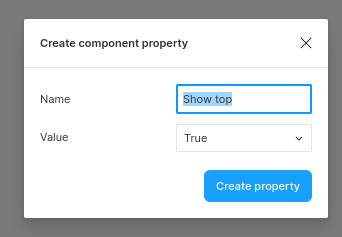
При нажатии появляется форма, в которой даже название генерится как нам нужно:

Остается только нажать кнопку Create property и повторить для каждой стороны.
У копий нашего компонента в правой панели будут доступны переключатели, которые позволяют регулировать отображрание (виден/не виден) определенного слоя:

Собственно, в этом и есть вся суть булевого свойства - оно позволяет переключать видимость отдельного слоя в компоненте.
У нас получилась деталь, в которой есть один вид соединений - впуклости, но мы ведь хотим деталь, в которой на одной из сторон может быть впуклость, на другой выпуклость. Для этого нам необходимо всего лишь объединить наши заготовки в одну группу:

Получается что-то такое (если у вас кружки для впуклостей находятся поверх, то это не страшно).
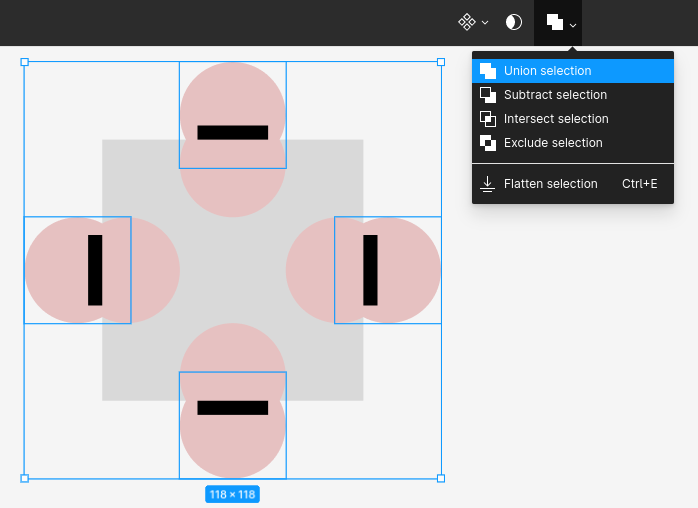
Дальше необходимо выделить кружки для выпуклостей с квадратом и сделать объединение:

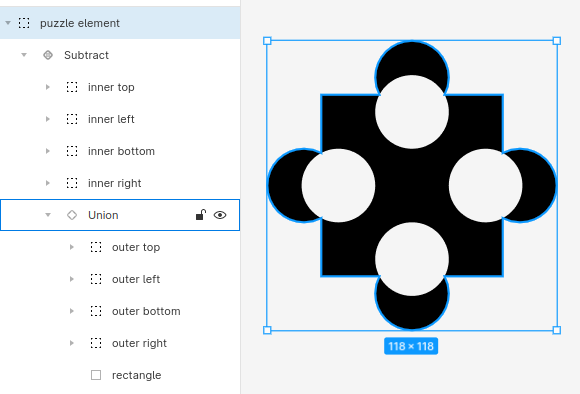
После чего выделить кружки для впуклостей и объединение и сделать вычитание (subtract). Получится вот такой элемент (слева группы были названы по их расположению; напоминание: линии не нужны, если они у вас еще остались, можно удалять и именовать элипсы):

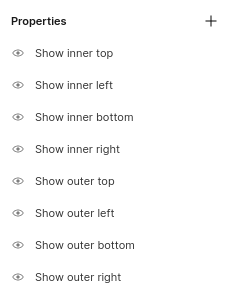
Делаем из этого компонент и для каждого кружка создаем boolean property. Такой список свойств получается в компоненте:

И так это выглядит у копий компонента:

(если панель справа не растягивается, то есть смысл называть свойства короче, чтобы было понятно, что за что отвечает).
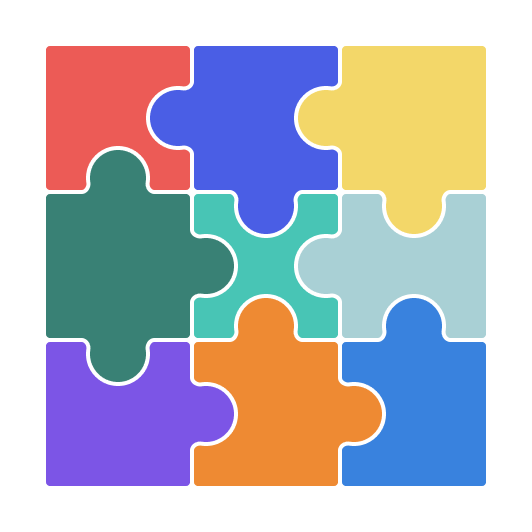
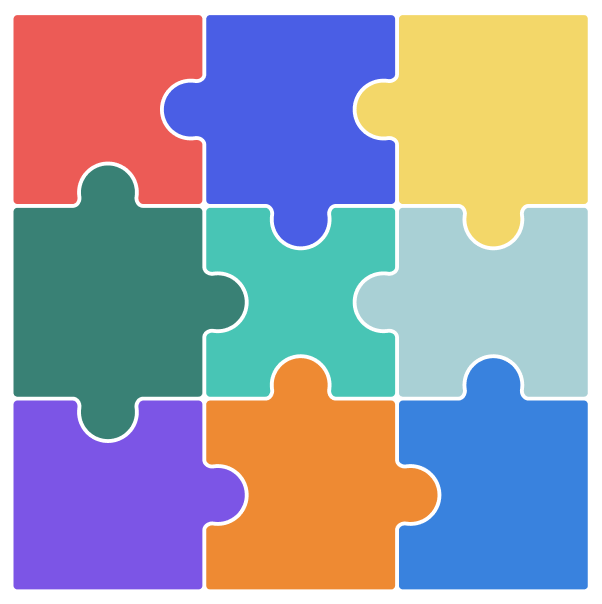
Теперь мы можем сделать 9 копий элемента и создать фигуру как на скриншоте в самом начале, включая соединения в деталях пазла:

Еще немного про полезность компонентов в целом
Для создания именно такого изображения компоненту еще был добавлен inside (чтобы соединения по-прежнему сходились) stroke и скругление. Вы можете пробовать свои комбинации свойств и добавлять что-то еще, чтобы получился наикрасивейший пазл. А пока давайте еще раз уделим внимание самой полезной фишке компонентов: меняя компонент, меняются все его копии. В примере центральный элемент получился достаточно худой, поэтому а увеличим мы квадрат с 74 пикселей до 100 у компонента.
После изменения размеров прямоугольника в компоненте пришлось также сместить кружки, на что ушло порядка 10 минут и если бы пришлось повторять подобное еще 8 раз (для каждой детали на полотне). Даже если учесть, что с каждым разом нарабатывался бы навык и получалось всё быстрее, на этот процесс всё равно ушло бы где-то от получаса времени, а так немного возни с компонентом, перемещение элементов в пазле, ибо они увеличились и стали наезжать друг на друга (во избежании этого, кстати, можно использовать auto layout), и вот что получилось за 10 минут вместо получаса-часа времени:

Архив всех видов деталей в svg (каждая деталь в отдельном файле) можно скачать здесь.
Файл в figma community с готовым компонентом: https://www.figma.com/community/file/1174464054194807310
Компоненты в фигме - это очень мощная штука, которая позволяет экономить много времени дизайнеру, в данной инструкции мы рассмотрели только булево свойство компонентов. Если фигма - это ваш основной рабочий инструмент, то вы просто обязаны освоить его полностью =) Успехов!