Auto layout на примере размещения деталей для пазла
В статье по созданию компонента с boolean property был добавлен пример по использованию копий компонентов:

Центральный элемент получился худой и, изменив размеры одного компонента, поменялись размеры всех его копий, из чего получилось вот это:

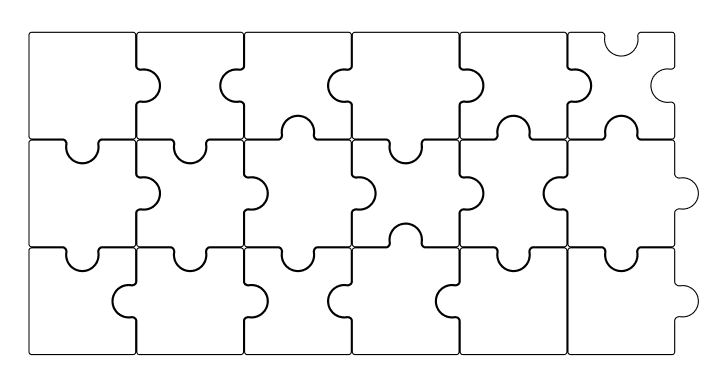
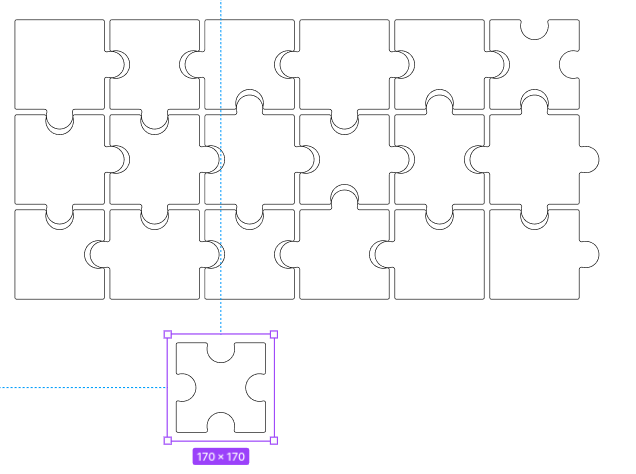
Элементы стали наезжать друг на друга и пришлось по отдельности каждый перемещать друг к другу. С девятью элементами провернуть такое не проблема. Но а если деталей будет уже больше, возьмем, например все виды деталей для пазла:

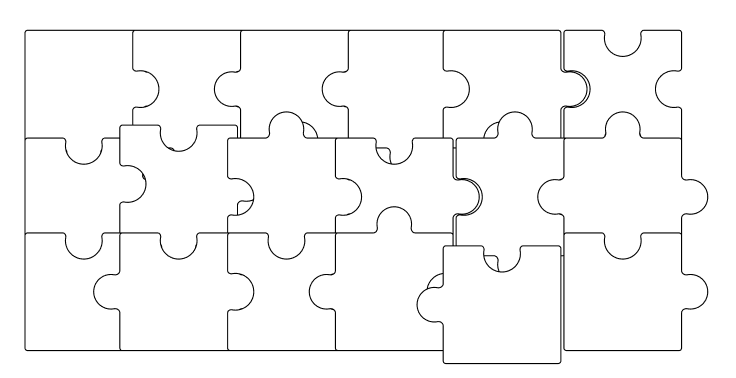
И увеличим немного размер компонента:

Они теперь стали наезжать друг на друга и перемещать уже нужно 18 элементов и так каждый раз при смене размера… Добавим к ним auto layout и немного упростим себе жизнь.
Auto layout можно использовать для рисования простой кнопки, в рамках одного элемента, но можно добавить эту функцию и к группе элементов, которые выстроены в ряд по вертикали или горизонтали и должны идти друг за другом. В примере с пазлом есть 3 горизонтальных ряда по 6 деталей и один вертикальный ряд, который состоит из 3 рядов, так что auto layout придется добавить 4 раза.
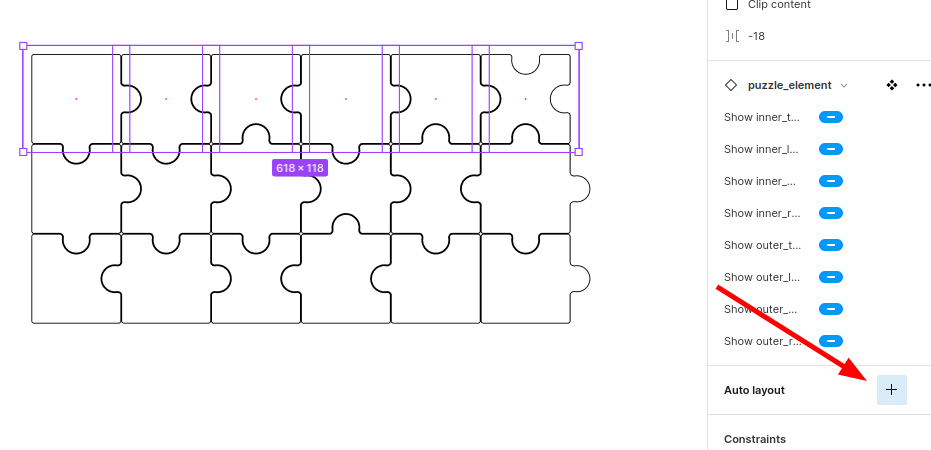
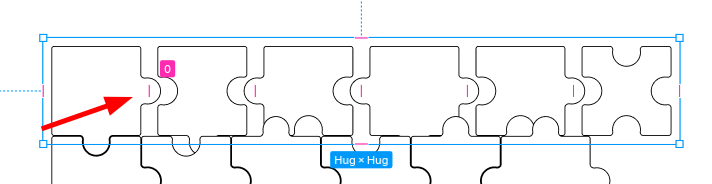
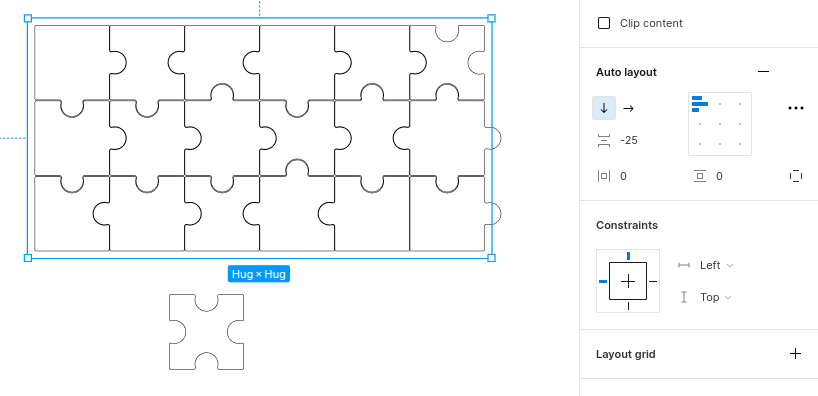
Выделяем 6 деталей первого ряда и добавляем auto layout к нему:

Теперь у элементов одинаковое расстояние между собой, которое можно регулировать в одном месте:

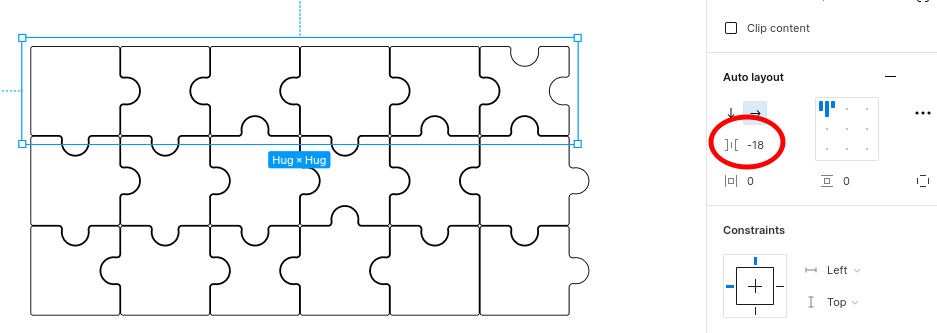
Можно подогнать мышкой или выставить числовое значение в панели справа:

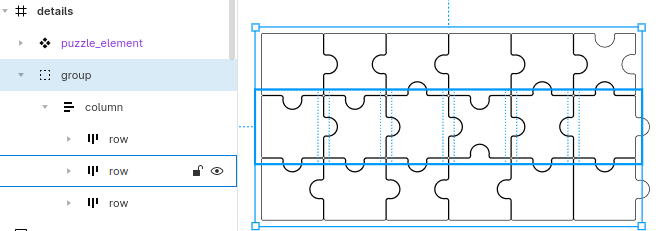
После добавления auto layout к горизонтальным рядам выбираем все 3 и добавляем auto layout к ним:

А теперь меняем размер нашего исходного компонента и смотрим как изменилось расположение деталей:

Они немного разъехались, но уже не так страшно, как без auto layout, далее корректируем отступы друг друга для четырех (3 горизонтальных ряда можно обновить одним махом, выбрав их вместе) наших рядов вместо перемещения 18 элементов и получаем тот же пазл, но с другим размером детали:

Если изначальный отступ между элементами был равен 0, то при изменении размеров компонента отступ будет оставаться прежним и менять ничего не нужно будет.
В реальных задачах auto layout хорошо применять к дизайну галерей, блоков, идущих друг за другом, а также для дизайна форм, когда идет множество полей друг за другом.
В целом, фигма и так часто при выборе нескольких элементов предлагает схожий ux для изменения расстояния между ними, но в случае, если необходимо поменять размер всех через компонент, то выставленный заранее auto layout позволяет экономить время.